Picture this: You’ve spent countless hours building your WordPress website, but you’ve hit a snag. There’s a specific feature or customization you need that’s just not possible with your current setup. You start to panic, thinking that the only solution is to spend a lot of money on a custom plugin or to hire a developer to create a solution for you. Fortunately, there’s a simpler solution: Custom WordPress code snippets.
In this article, we’ll explore what custom code snippets are, how they work, and the benefits of using them. We’ll also cover how to safely add custom code snippets to your website, the different types of snippets you can use, and provide examples of some of the most useful code snippets you can add to your WordPress site. By the end of this article, you’ll have a thorough understanding of how to use custom code snippets to improve your WordPress website and take control of your website’s functionality.
What are WordPress code snippets?
At their core, custom code snippets are simply small pieces of code that can be added to your WordPress website to extend its functionality. These snippets can be used to modify your website’s functionality, change its appearance and styling, or add new features altogether. The beauty of code snippets is that they can be easily added to your website without the need for a full-fledged plugin, which can be expensive and bloated with features you may not need. Instead, code snippets offer a lightweight and flexible way to customize your WordPress website to your exact specifications.
In short: Custom code snippets are pieces of code that you can add to your WordPress website. They allow you to extend functionality, customize design, and solve problems without needing a plugin or a developer.
How do code snippets work in WordPress?
Custom code snippets in WordPress work by allowing users to add their own code to the WordPress site without having to modify the core codebase. This is accomplished by creating a new function (for example) or modifying an existing one (see Pluggable Functions). One of the things that makes WordPress so powerful, is the use of Hooks. Both Action Hooks and Filter Hooks allow users to add or modify the functionality of their WordPress site.
Benefits of custom code snippets
Custom code snippets can be a valuable addition to any WordPress site, offering a range of benefits that can help site owners to save time and money, improve performance, and gain more control over their website. There are many advantages of using custom code snippets in WordPress, including how they can help to reduce reliance on third-party plugins, improve website speed and performance, and provide unlimited flexibility for customizing the functionality and appearance of your website. Reasons why you might opt for custom code snippets, include:
- It will save you money on plugins and developers
- They will improve the speed and performance of your site
- You stay in control over what code you add to your site
- They allow for unlimited flexibility
- It’s safer to know exactly what code you add
- You don’t need or rely on plugins
Save money on plugins and developers
Using custom code snippets can save you money on WordPress plugins. Plugins can be great for adding extra functionality to your website, but they can also slow down your website’s performance and make it more vulnerable to security issues. By using custom code snippets, you can add the same functionality to your website without having to rely on additional plugins. This not only saves you money, but also helps keep your website lean and optimized for performance.
Improve website speed and performance
Another benefit of using custom code snippets in WordPress is the improvement in website speed and performance. When you use plugins to add functionality to a website, they can often slow down the site’s speed, which negatively affects the user experience. On the other hand, you can optimize custom code snippets to improve website performance by reducing the amount of code required to achieve a certain functionality. Additionally, you can tailor custom code snippets specifically to the needs of a website, resulting in a leaner, faster site. By using custom code snippets, website owners can significantly improve their site’s speed and performance without sacrificing functionality.
Stay in control
One of the biggest benefits of using custom code snippets in WordPress is the control it gives you over your website’s functionality. When relying on pre-built plugins or themes, you’re essentially putting your website’s destiny in someone else’s hands. With custom code snippets, you can tailor your website to your exact specifications and make changes on the fly. Additionally, you can avoid the risk of a plugin or theme becoming outdated or unsupported and potentially causing issues with your website. By using custom code snippets, you can ensure that your website remains fully functional and up-to-date, giving you the peace of mind that comes with being in complete control of your online presence.
Unlimited flexibility
One of the most significant benefits of using custom code snippets in WordPress is the unlimited flexibility they provide. With custom code, you have complete control over how your website looks and functions. You can add or remove features, change the layout, and customize the design to your liking. This flexibility is particularly beneficial for businesses or individuals who want their website to stand out and have unique features that are not available with standard WordPress plugins or themes. Additionally, using custom code snippets allows you to tailor your website to your specific needs and requirements, rather than having to adapt to the limitations of pre-built solutions—like themes or plugins.
You don’t need or rely on plugins
Using custom code snippets in WordPress also eliminates the need for additional plugins, which can often slow down a website and create compatibility issues. Custom snippets allow you to add specific functionalities to your website without relying on third-party plugins that might not perfectly meet your needs. Additionally, using fewer plugins can help reduce the risk of security vulnerabilities, making your website less vulnerable to attacks. Overall, custom code snippets provide a cleaner and more efficient way to customize your website without the need for extra plugins.
In short: Custom WordPress code snippets offer many benefits over using plugins. They can save you money, they streamline your site and you don’t need to rely on plugins or themes. Furthermore, you stay in control over your websites code and don’t enable plugins to create security vulnerabilities.
Is it safe to add custom code to WordPress?
As a website owner, you might be hesitant to add custom code to your WordPress site. It’s natural to worry about potential security risks or compatibility issues. However, custom code snippets can be a valuable tool for optimizing and customizing your website. With a code snippet, you know exactly what code you add to your site. At the same time, with plugins, you rely on the developer to take all necessary security measures. Let’s discuss the potential risks!
Potential risks of adding custom code snippets
While adding custom code snippets can offer many benefits, it’s important to understand all the potential risks. One of the main risks is that poorly written code can cause errors, crashes, or conflicts with other parts of your website. Additionally, custom code snippets may not always be compatible with future updates to WordPress or its plugins, leading to unexpected issues. There is also the risk of introducing security vulnerabilities if the code is not properly secured. As such, it’s important to take precautions when adding custom code to your WordPress site.
How to safely add custom code snippets to WordPress?
When adding custom code snippets to WordPress, there are several precautions you can take to ensure the safety and stability of your website. Firstly, it’s important to always make a backup of your site before adding any custom code. This way, if something goes wrong, you can quickly restore your site to its previous state. Additionally, you should only add code from reputable sources and avoid using code that you don’t fully understand. We also recommend to test your code in a staging environment before implementing it on your live site. Finally, keeping your WordPress core and plugins up-to-date can help prevent potential conflicts with your custom code.
In short: In order to safely add custom code to WordPress, always make a backup of your site before making any changes. Only use code snippets from a reputable source, and preferably test your code in a staging environment.
How to add custom code snippets to WordPress?
There are several ways to add custom code snippets to WordPress. The method that’s best for you, depends on your situation. One of the things to consider is whether you want to use a plugin or not. If you don’t want to use a plugin, then there are a few methods available. The following questions can help you pick the right method for you:
- Will the active theme on your site receive updates in the future?
- Is the active theme on your site a child theme?
- Are you comfortable updating files on the server of your site?
- Do you have access to the server of your site?
The 5 ways to add code to your WordPress site
These are all the available methods of adding custom code snippets to a WordPress site:
- Using a plugin like WP Code
- Using the
functions.phpfile - Creating a custom plugin
- Creating a child theme
- Modifying theme/plugin files directly (Not recommended)
Let’s have a look at all of the available options below in more detail!
Method 1: Using a plugin
Adding code snippets using a plugin is a popular way to add custom code to a WordPress site. There are many plugins available that allow you to add code snippets without editing any files or touching the site’s code directly.
Using the WP Code plugin
WP Code is one of the most popular plugins for adding code snippets. This plugin allows you to add, manage, and run PHP code snippets from your WordPress dashboard. Once installed, you can simply navigate to the Code Snippets section, create a new snippet, add your code, and save it. The plugin will take care of the rest, ensuring that your code properly loads and executes on your site.
In short: You can use a plugin like WP Code if you don’t have access to the files on your server, or if you don’t want to modify the files directly. Also, if your site has an active theme that receives updates, a plugin can be a great way to add code snippets to your site.
Method 2: Add code to WordPress using functions.php
Another way to add custom code snippets to WordPress is by using the functions.php file. This file is located directly within a theme’s directory and can be accessed through the WordPress dashboard or via FTP. To add custom code using functions.php, simply open the file and add the code snippets to the end of the file, making sure to properly wrap them in PHP tags. This method is particularly useful for adding universal code snippets that affect the entire site or multiple pages. However, it is important to be careful when modifying functions.php, because any errors can break the site. Therefore, it is recommended to make a backup of the functions.php file before making any changes.
The main downside to this method, is that any changes you make to theme files will be overwritten by updates. In other words, whenever you update your theme, any changes you’ve made to the theme files will be lost. This means that every time you update your theme, you will have to add the code again.
In short: If the active theme on your site is developed by yourself, or if it won’t be updated, you can add the code to the functions.php file within your theme. If your theme gets updated, any edits to the theme files will be lost.
Method 3: Create a custom WordPress plugin
Creating a custom WordPress plugin is a slightly more advanced method of adding custom code snippets. It requires some programming skills and knowledge of WordPress plugin development. However, it’s still very easy, and it offers the most flexibility and control over the custom code.
Creating a custom plugin may seem like a daunting task, but it’s not difficult at all. You can always use our code snippet to create a custom plugin. A custom plugin is an excellent solution for any customization. It allows you to keep your custom code organized and separated from the WordPress core files and themes, making it easier to manage and update. Plugins can always be reused on other site, which makes it a modular and very scalable option.
In short: If you have a bit of experience with coding, it’s really easy to create a custom plugin. You can add all code here, and update accordingly. When your theme gets updated, a plugin will always stay unaffected. Plugins can also always be reused in different sites. Therefore, it’s more flexible than the functions.php method.
Method 4: Create a custom WordPress child theme
Another way to add custom code snippets to WordPress is by creating a custom child theme. A child theme is a WordPress theme that inherits the functionality and styling of its parent theme, allowing you to modify or add to it without affecting the parent theme’s code. By creating a child theme, you can add custom code snippets to the child theme’s functions.php file or create new template files for your website’s pages.
This method is particularly useful if you want to make extensive customizations to your website’s appearance and functionality while maintaining the ability to update the parent theme. However, creating a child theme requires a basic understanding of WordPress theme development and may be more time-consuming than other methods. Read all about it in our guide: How to create a WordPress Child Theme (Step by Step)
In short: If you have a bit of experience with coding, it’s really easy to create a custom child theme. The parent theme can always receive updates, and your child theme will only insert the code you add to it. It’s great for modifying the styling and CSS of your parent theme.
Method 5: Modifying theme/plugin files directly (Not recommended)
Modifying theme or plugin files directly is not a recommended way of adding custom code to WordPress. This method involves making changes directly to the theme or plugin files, which can cause issues during updates or conflict with other plugins or themes. Whenever your theme or plugin gets updated, any changes you’ve made will be lost. Additionally, it can be difficult to maintain and troubleshoot the code changes made directly to the files. It is always recommended to use one of the safer methods like using a plugin or adding code to WordPress through the child theme or functions.php file.
In short: Whenever you update a theme or plugin, any custom edits you made to the files will be lost. It might seem like a quick fix, and while it is a valid way to alter the code on your site, we don’t recommend it. It’s better to put your code in a place where it will not be overridden by updates, like in a custom plugin, a custom child theme, or by using one of the other methods above.
Types of custom code snippets
In the previous chapters, we covered the benefits and risks of adding custom code snippets to your WordPress website, as well as how to safely add them. Now, let’s explore the different types of custom code snippets you can add to WordPress. By knowing what types of code snippets are available, you can determine which ones will best suit your website’s needs and enhance its functionality. From modifying the appearance of your website to adding new features and functionality, the possibilities are endless with custom code snippets. Let’s dive in!
CSS code snippets: Add Custom CSS to WordPress
CSS stands for Cascading Style Sheet. They allow you to make changes to the appearance of your site. CSS code snippets are a popular type of custom code snippets used in WordPress. With custom CSS code snippets, you can style your website beyond what is possible with the theme’s built-in options. Adding CSS code snippets to your WordPress website can help you achieve a more professional and polished look, and can also be useful for fixing layout issues or making small customizations. With CSS code snippets, you can make changes to the appearance of your website without needing to modify the theme files directly.
Examples of CSS code snippets:
- Changing the color of a button
- Updating the font of your site
- Modifying the layout of a page
- Adding a background color to a block
In short: You can use CSS code snippets to modify the appearance and animations of a WordPress site. You can add the CSS code without the need of updating or switching a theme.
HTML code snippets: Add Custom HTML to WordPress
HTML is an acrononym that stands for HyperText Markup Language. You can use HTML code snippets to add custom HTML code to your WordPress website. This can be useful when you want to add specific elements or structure to your website, such as a custom contact form or a specific layout. You can add HTML code directly to your WordPress theme using the methods described earlier. However, it’s important to note that adding HTML code to your website requires knowledge of HTML and can potentially be risky if done incorrectly.
Examples of HTML code snippets:
- Adding a contact form
- Embedding a Google Maps iframe
- Displaying content using a shortcode
- Inserting a tracking script or meta tag
In short: You can use HTML code snippets to modify the content of a WordPress site. You can add or inject fully custom content in basically any place you’d like.
JS code snippets: Add Custom JavaScript to WordPress
You can use JavaScript (JS) code snippets to add custom functionality to your WordPress website. With JavaScript, you can create interactive elements, animations, and other dynamic features that enhance the user experience. However, as with any custom code, it’s important to use caution and follow best practices to ensure your website remains secure and functional. In this section, we’ll explore how to add custom JS code snippets to your WordPress website.
Examples of JavaScript code snippets:
- Adding a menu that opens after a button click
- Building an interactive image carrousel slider
- Showing a popup after the user scrolls down
- Submitting a form through AJAX
In short: You can use JavaScript code snippets to modify the appearance, behaviour, interactivity and animations on the front end of your site. JavaScript runs in the browser.
PHP code snippets: Add Custom PHP to WordPress
PHP is a server-side programming language used by WordPress to power dynamic content. Adding custom PHP code snippets can help you extend WordPress functionality and create custom features. You can add custom PHP code snippets to your WordPress site using the same methods as CSS and JavaScript. However, PHP requires a slightly deeper understanding of programming principles, and you should exercise caution when adding custom PHP code to your WordPress site. Any errors in the code could cause your site to break or become vulnerable to security breaches.
Examples of PHP code snippets:
- Creating a custom shortcode
- Add custom columns in the WordPress Admin area
- Add a custom post type
- Change the excerpt length
In short: You can use PHP code snippets to modify basically any functionality of your WordPress site. You can even add other code snippets using PHP, like HTML, CSS and JavaScript. PHP runs on the server.
Examples of custom code snippets for WordPress
Add code to WordPress header / head
If you want to, you can use a standard code snippet to add custom code to the header section of your WordPress website. This can be useful for adding tracking codes, meta tags, and other scripts that you need to include in the head section of your website. For example, if you want to add Google Analytics scripts without a plugin.
To add code to the header, you can use the wp_head hook. Your currently active theme needs to make use of the wp_head() function, however (but almost all themes do this).
Add code to WordPress footer
You can use a standard code snippet to add custom code to the footer section of your WordPress website. This can be useful for adding scripts to the footer. You can add code to the footer of a WordPress website using the same methods as adding code to the header.
To add code to the footer, just replace the wp_head hook with the wp_footer hook. Your currently active theme needs to make use of the wp_footer() function, however (but almost all themes do this).
How to add a custom body class in WordPress?
To add a custom body class in WordPress, you can use the body_class() function. This function is responsible for generating the CSS classes for the <body> tag. You can modify the classes that it generates by adding a filter to the body_class filter hook.
How to add code after the body open tag?
To add custom code after the body open tag in WordPress, you can use thewp_body_open action hook. This hook was introduced in WordPress 5.2 and is executed immediately after the opening <body> tag in the header.php file. To use this hook, you need to use the wp_body_open hook to add custom code after the body tag.
How to add code to a specific page in WordPress?
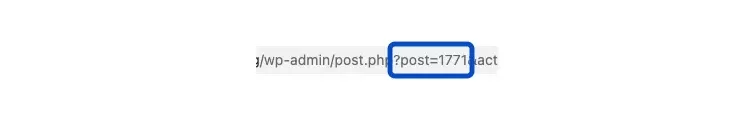
To add custom code to a specific page in WordPress, you need to first identify the page’s ID. You can find a post ID in WordPress by editing the post, and checking the URL. The post ID will appear in the URL when editing the post in WP Admin.

When you’ve found the ID of the page, you can use the appropriate action or filter hooks to add code or modify the content of a specific page.
How to add code snippets in a post in WordPress?
Adding custom code snippets to WordPress posts can be a useful way to enhance the functionality or design of a specific post. To add code snippets to a post in WordPress, you can use the built-in Custom HTML block feature. To use the Custom HTML block feature, open the Block Editor and click on the plus sign to add a new block. Then search for the Custom HTML block and enter your custom code in the provided field. Remember to always test your code snippets before publishing your post to ensure that they are working as intended.
Best practices for adding WordPress code snippets
Custom code snippets can be a powerful tool to enhance the functionality of your WordPress website. However, if not implemented correctly, they can also cause issues with your site’s performance and security. Therefore, it is important to follow best practices when adding custom code snippets to your WordPress site. In this chapter, we will discuss some of the best practices to follow. This will help you ensure your site remains secure and optimized while taking advantage of the benefits of custom code snippets.
Optimizing your WordPress code snippets
Optimizing your WordPress code snippets is an essential step to ensure that your website runs smoothly and efficiently. Bloated or poorly optimized code can slow down your website and negatively impact the user experience. One way to optimize your code snippets is to ensure that they are as concise and specific as possible. Avoid using generic or unnecessary code that can cause conflicts or slow down your website. You don’t want universal code to run on every page when you only need it on one specific page. Another way to optimize your code is to use caching plugins or content delivery networks (CDNs) to speed up your website’s load times. Finally, make sure to test your code snippets thoroughly before deploying them to your live website. This ensures that they work as intended and do not cause any issues.
Common mistakes to avoid when adding custom code
When adding custom code to WordPress, there are some common mistakes that you can easily avoid with a little bit of caution. First and foremost, it is important to make sure that any code you add is compatible with your WordPress version and any other plugins or themes you are using. Additionally, it’s crucial to test your code thoroughly before implementing it on a live website to ensure it doesn’t break any functionality or cause conflicts with other code. It’s also a good idea to keep a backup of your website, just in case anything goes wrong during the process of adding custom code snippets. Finally, always make sure to document any changes you make to your code and keep track of the changes in version control.
Common errors when adding code snippets
When adding custom code snippets to WordPress, it’s not uncommon to encounter errors. One of the most common errors is a syntax error. Mistake in the code syntax are what cause these. You can easily fix them by carefully reviewing the code and identifying the error. Another common error is a white screen of death, which is almost always a PHP error. To fix this, it’s important to check the PHP code for any errors or typos. Additionally, it’s important to always make a backup of your website before adding custom code snippets, as mistakes can lead to bigger problems if not handled properly.
In short: You can use caching plugins or a CDN to optimize your custom code snippets. Always test your code and make backups of your site. Make sure to avoid syntax errors and preferably develop your code in a staging environment!
Conclusion
And that’s a wrap! We’ve covered the basics of custom code snippets, their benefits, how to add them to your WordPress website, and best practices to follow. While custom code snippets can be a powerful tool to enhance your website’s functionality, caution is never a bad thing. However, if you do, you can ensure that your website remains secure, stable, and fast. Always follow the the best practices and avoiding the common mistakes and errors. What is your favourite snippet? Let’s hear it!